Penjelasan berkenaan masing-masing tools tersebut, mungkin telah anda ketahui.
Back : berfungsi buat kembali dan menutup halaman edit html.
Save Template : utk melakukan daya simpan editan template.
Jump to Widget : berfungsi buat menonton suatu widget yang berada pada header,sidebar,footer,atau post body.
Edit template : bakal senantiasa aktif mudah-mudahan kita melakukan pengeditan.
Preview Template : Berfungsi buat menonton hasil dari pengeditan langsung ke interface blog. Harga pengeditan yang kita lakukan benar maka pada saat klik Preview tidak dapat muncul pemberitahuan error.
Revert Changes : Utk memulihkan / mengembalikan / membersihkan pengeditan yang error kembali ke semula.
Revert Widget Template to Widget : Mengembalikan pengeditan template ke bentuk umum dari widget atau gadget blogger.
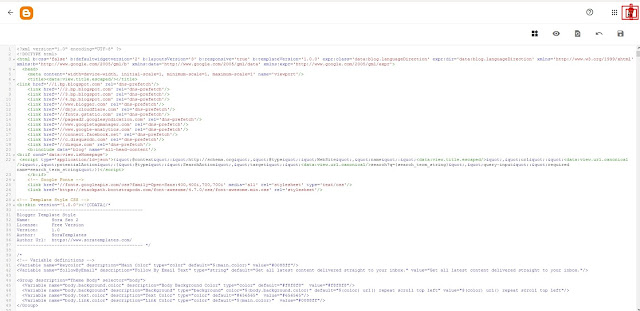
Di dalam menu edit html kita tidak menonton kode CSS agak-agak hanya menonton kode HTML. Buat menyaksikan dan melkuakan pengeditan CSS maka kita tampaknya melakukan klik tanda play button di kata . Maka anda bakal menyaksikan seluruh kode CSS yang anda gunakan.
Buat menemukan data post body, kita juga misalnya mengklik tombol warna hitam seperti contoh pada gambar Di atas. Atau anda juga tetapi mengklik seluruh tombol tersebut, interpretasi seluruhnya kode baik itu CSS, HTML, JQuery, Javascript dapat nampak dan muncul semua.
Anda dapat melakukan pencarian kode dengan menekan tombol CTRL+F
Utk mencari teks berdasarkan yang sempat diedit diawal mulanya dapat menekan CTRL+SHIFT+F
Atau utk mengganti, menemukan, dan mengganti seluruhnya kejadian sekaligus dapat menekan tombol CTRL+R
Template Blog pada menu EDIT HTML yakni sumber kode yang mengontrol penampilan blog anda. Mudah-mudahan berita tadi dapat berguna dan menolong anda dalam mengolah, melakukan design, memodifikasi penampilan blog jadi lebih mudah. Dengan adanya baris nomor pada tiap-tiap factor kode pada HTML dapat sangat meringankan kita malahan berjalan kesalahan maka mudah ditemukan.
Peningkatan template editor HTML sekarang telah mensupport penomoran baris, sintaks, auto-indentation dan kode folding buat membuat dan mengedit template Anda jauh lebih mudah dari Diawal mulanya.




0 Comments